Les Esprits Atypiques
Voir le site internet
Les Esprits Atypiques (LEA) est une association qui a pour objectif la sensibilisation et l'aide au diagnostic des troubles neurodéveloppementaux les moins visibles, à savoir les Troubles du Spectre Autistique (TSA), le Trouble Déficitaire de l'Attention avec ou sans Hyperactivité (TDAH) et les troubles Dys.

Partant du logotype, j'ai du décliner nos couleurs et notre identité à la création d'un site internet ; ainsi que de flyers, d'un kakemono, de templates pour les publications sur les réseaux sociaux, etc.
L'association est porté sur 3 grandes troubles : Le TSA représenté en bleu ; le TDAH représenté en jaune orangé ; et les troubles dys en rose. L'idée était de représenter l'étendu que peuvent prendre ces différents troubles à travers une palette de couleur en dégradé : il n'existe pas un TSA ou un TDAH : chacun sera touché différement par le trouble.
Au vu du coeur de cible de cette association, qui sera majoritairement composé de neuroatypiques, j'ai rendu cette palette dans des tons très pastel, pour adoucir le design et laisser un maximum de place au contenu.
Open Digital Education
Open Digital Education est en charge de l'édition d'un ENT (Espace Numérique de Travail) qui édite une multitude d'applications web pour le 1er degré (la solution ONE) et le 2nd degré (la solution NEO). L’idée ? Accompagner l’évolution de l’enseignement dans l’ère numérique dès le primaire et aider les élèves à devenir des citoyens éclairés et les préparer aux métiers de demain. Cet ENT embarque entre autres des applications comme "blog", "espace documentaire", "wiki", etc.
J'étais responsable de la conception visuelle et de l'intégration de nos nouvelles applications ou des nouvelles fonctionnalités, la maintenabilité d'un framework et deux thèmes (Sass), ainsi que le passage à Bootstrap 5 qui nécessite une réécriture complète de nos framework. C'est sur ce dernier point que je vais axer ma présentation.
🠺 La page de login :
Mise à jour de la page préexistante, cette page permet à tous les élèves, enseignants, parents et personnels de l'école de se connecter.
Elle conserve les mêmes fonctionnalités, mais allège la page qui se doit d'être simple et agréable.

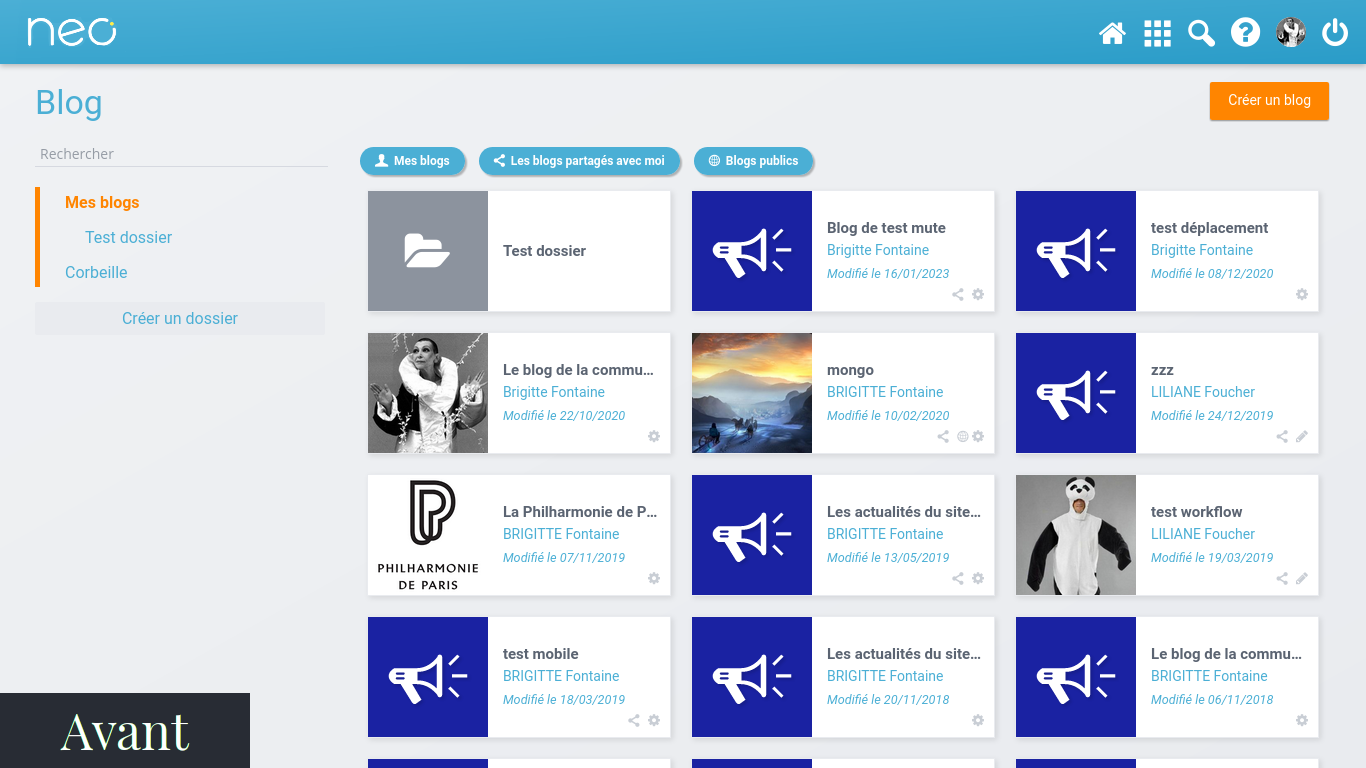
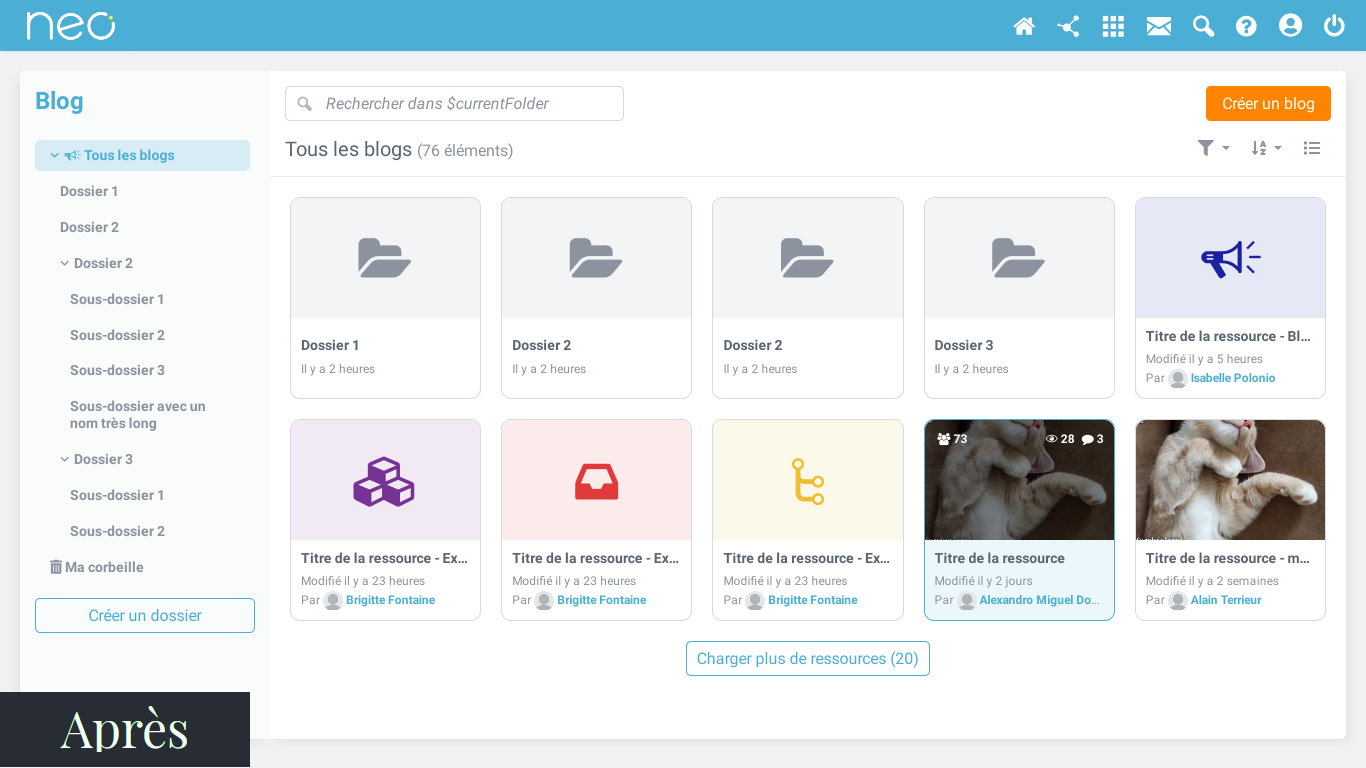
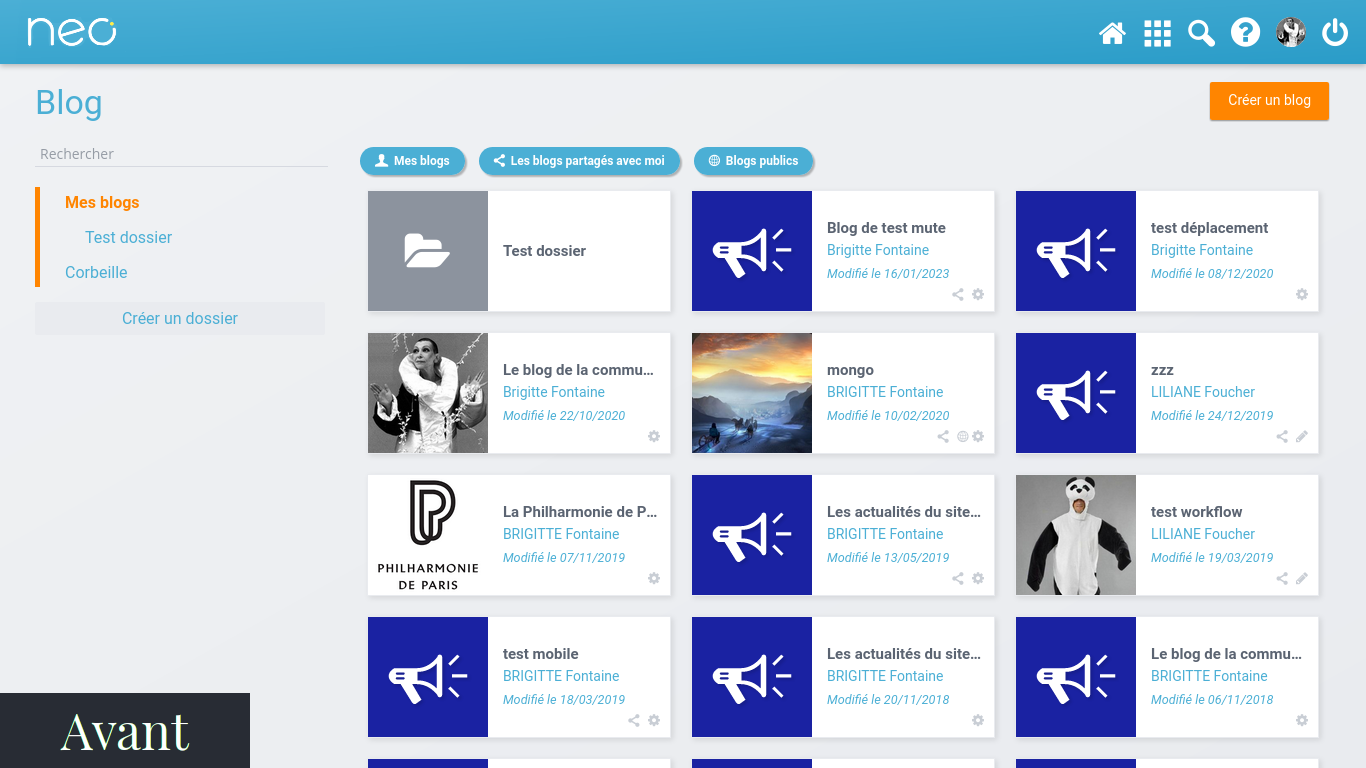
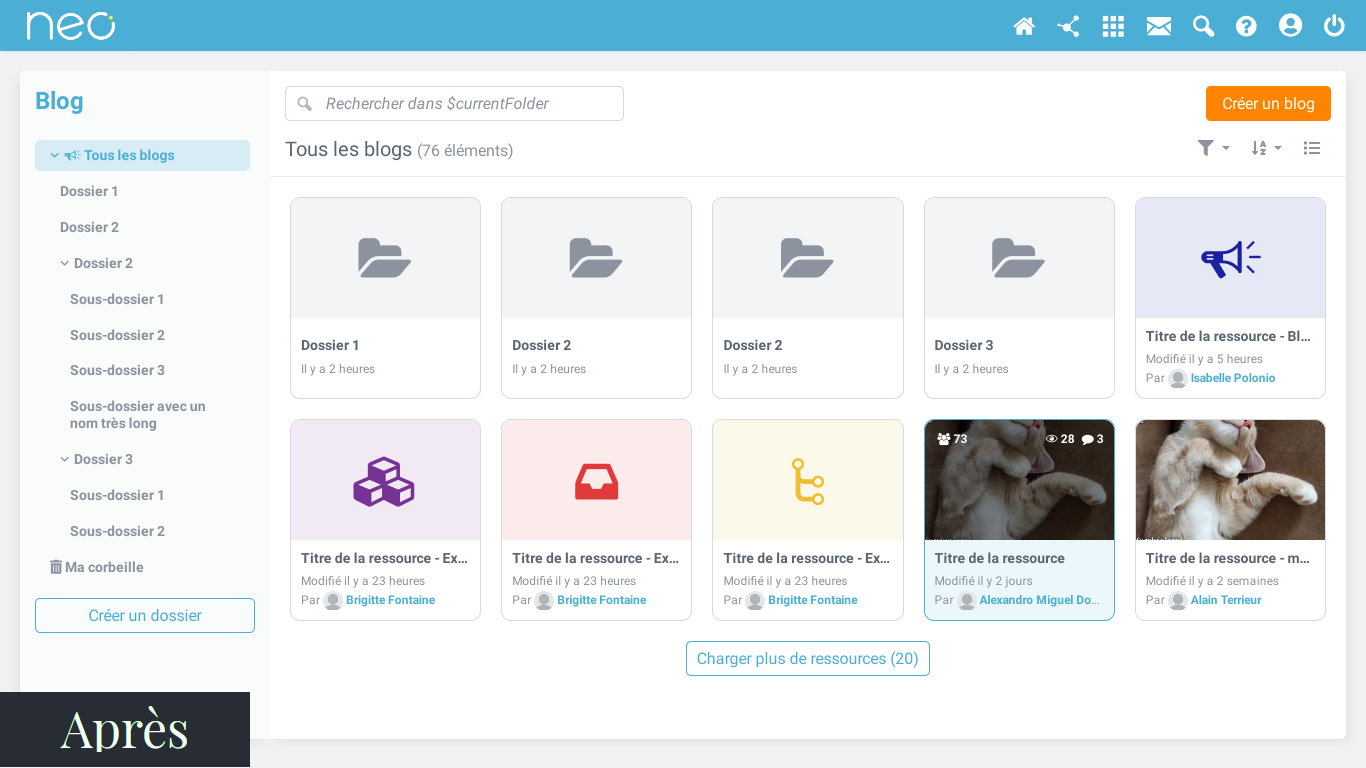
🠺 Application «Blog»
Un travail d'uniformité visuelle à été fait sur l'ensemble des applications. Ces dernières étaient trop disparates au niveau de l'UX et de l'UI malgré leurs fonctionnements extrêmement similaire.
Pour l'exemple, je vous présente ici l'application Blog, mais ce comportement sera le même sur la plupart des autres applications proposés par ODE.


Sur cette nouvelle vue, nous laissons plus de place aux ressources en elles-mêmes pour nous permettre d'avoir plus de détails sur chacun des éléments : désormais d'un seul coup d'oeil nous pouvons voir si ce document est partagé, à combien de personnes, le nombre de consultations qu'il y a eu, etc.
Les filtres, les options d'affichage, la zone de recherche et la création de contenu sont rassemblés ensemble pour guider l'utilisateur au mieux dans la personnalisation de l'affichage de ses ressources.
🠺 Système de partage de ressources
Niveau expèrience utilisateur d'un enseignant, la page de partage de ressources est une page centrale. C'est cette dernière qui va permettre à l'enseignant de pouvoir partager ses ressources à des élèves, une classe entière, les parents, etc. Elle permet aussi un paramétrage fin grâce à différents droits (la consultation, la contribution et la gestion du dit document)

🠺 Refonte de quelques éléments transverses :
Certains composants transverses commes les modales ou les notifications par exemple ont été retravaillé pour y apporter une cohérence graphique et ainsi guider au mieux l'utilisateur.



Teezily
Fondée en 2014, Teezily est une plateforme commercialisant des milliers de produits personnalisés. Que vous soyez à la recherche d’un cadeau personnalisé pour un proche ou d’un accessoire unique et décalé pour vous démarquer des autres, ne cherchez pas plus loin : Teezily est là pour satisfaire vos besoins !
En charge de l'intégration des mockups des nouvelles fonctionnalités ou bien des modifications apportées aux existantes, avec comme technologie du HAML, du Less, du Bootstrap ou d'une manière plus classique du HTML et du CSS.
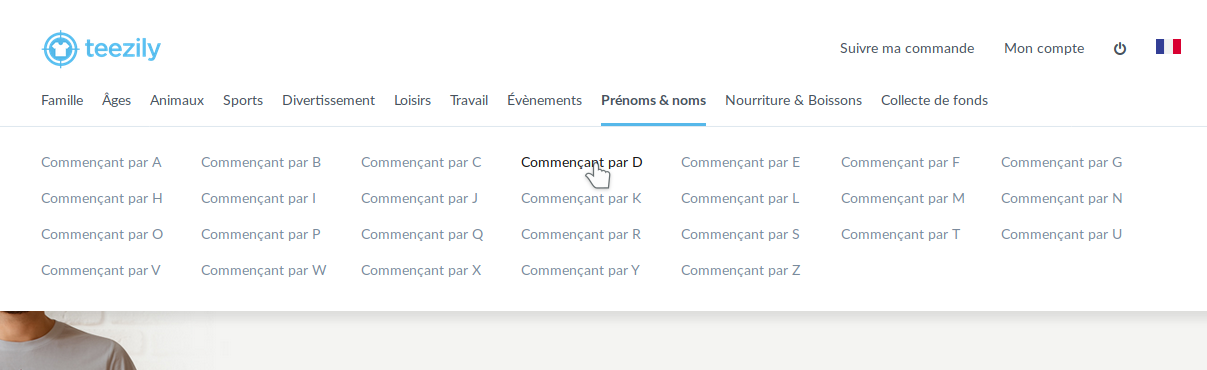
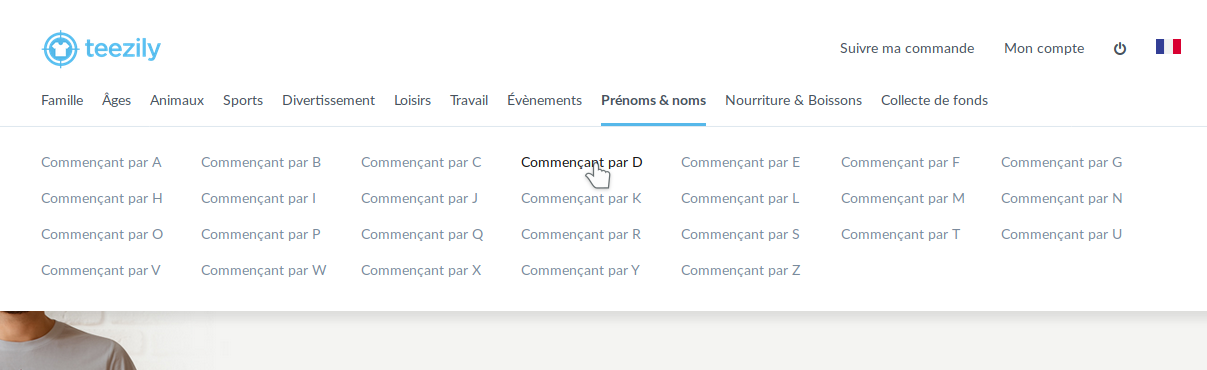
Le menu :
Le menu regroupe énormement de sous-catégories, il lui fallait ainsi un espace conséquent pour ne pas étouffer l'utilisateur.

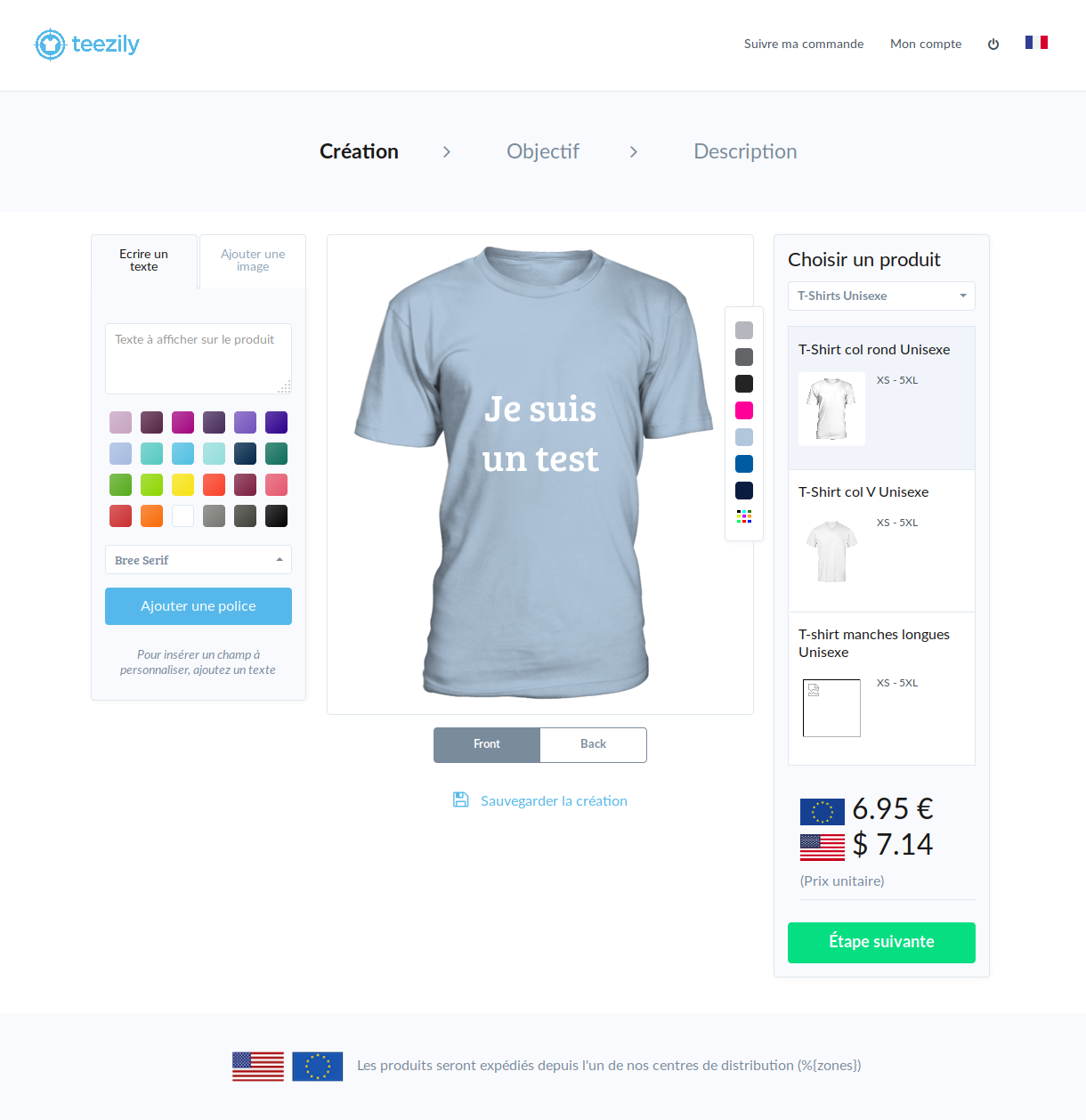
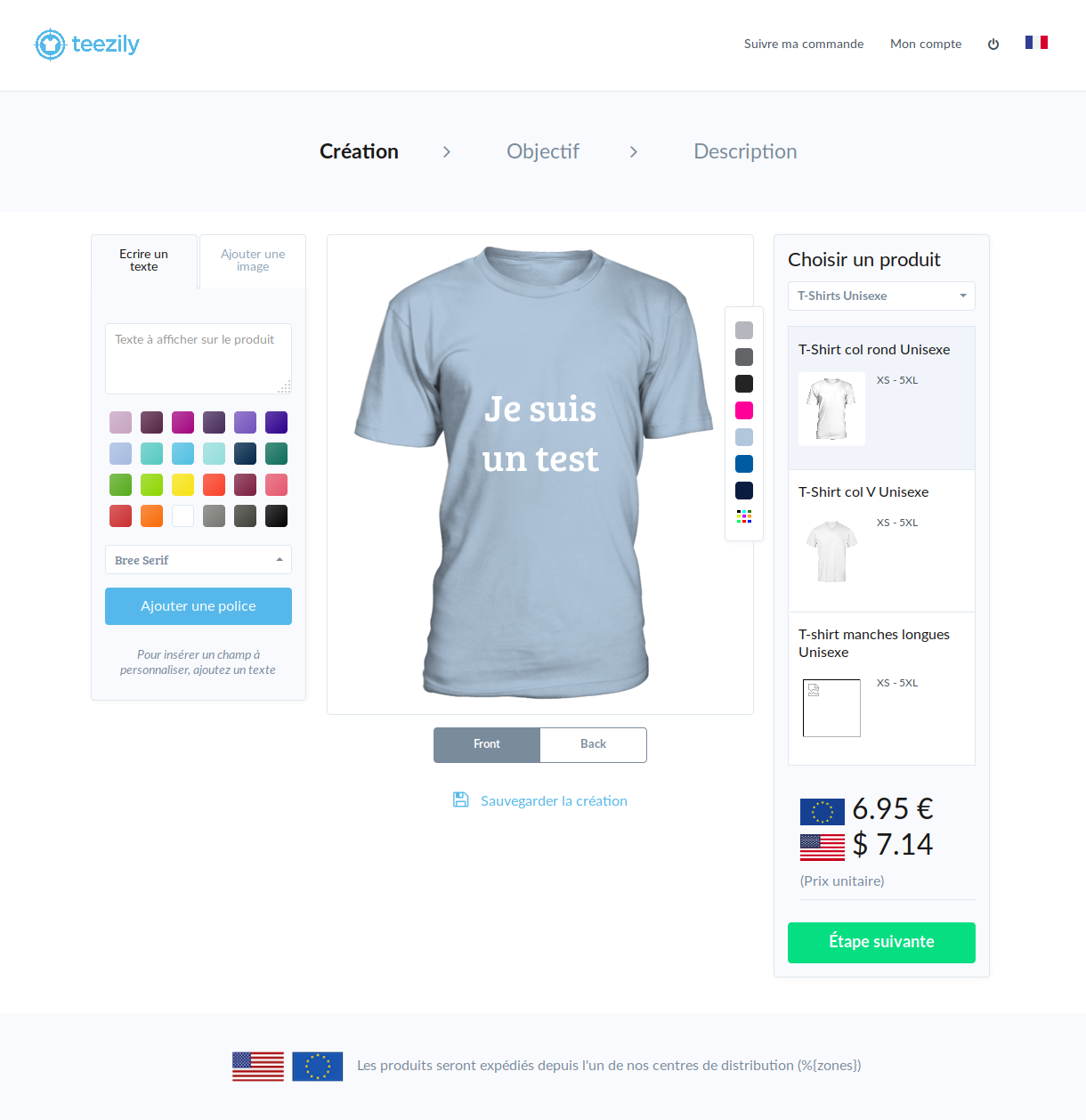
🠺 La création d'un t-shirt
Cette page centrale de Teezily nous permet de créer un t-shirt (ou d'autres objets) avec une large personnalisation : ajout de texte ou d'images sur le t-shirt, la personnalisation des deux côtés de l'objets ainsi qu'un large choix de police, etc.